
Pretty dang good so far: react-tippy: A lightweight tooltip for React. Based on tippy.js and powered by Popper.js : r/reactjs

Install Bootstrap 5 with Ruby on Rails 6+. Yarn, Webpack. Popovers, Tooltips. StimulusJS | SupeRails by Yaroslav Shmarov

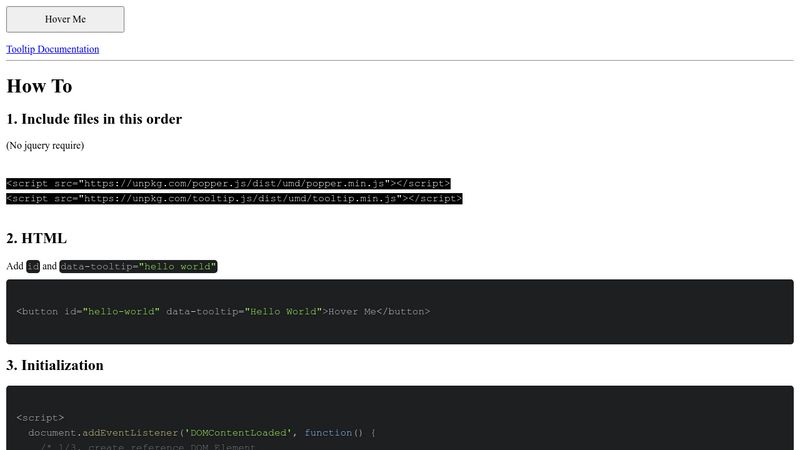
Interactive Tooltip, Popover, Dropdown, and Menu Library In Pure JavaScript | Tippy.js - Web Code Flow