javascript - Is there something of CANVAS shadow properties like the "spread" property of CSS box-shadow? - Stack Overflow

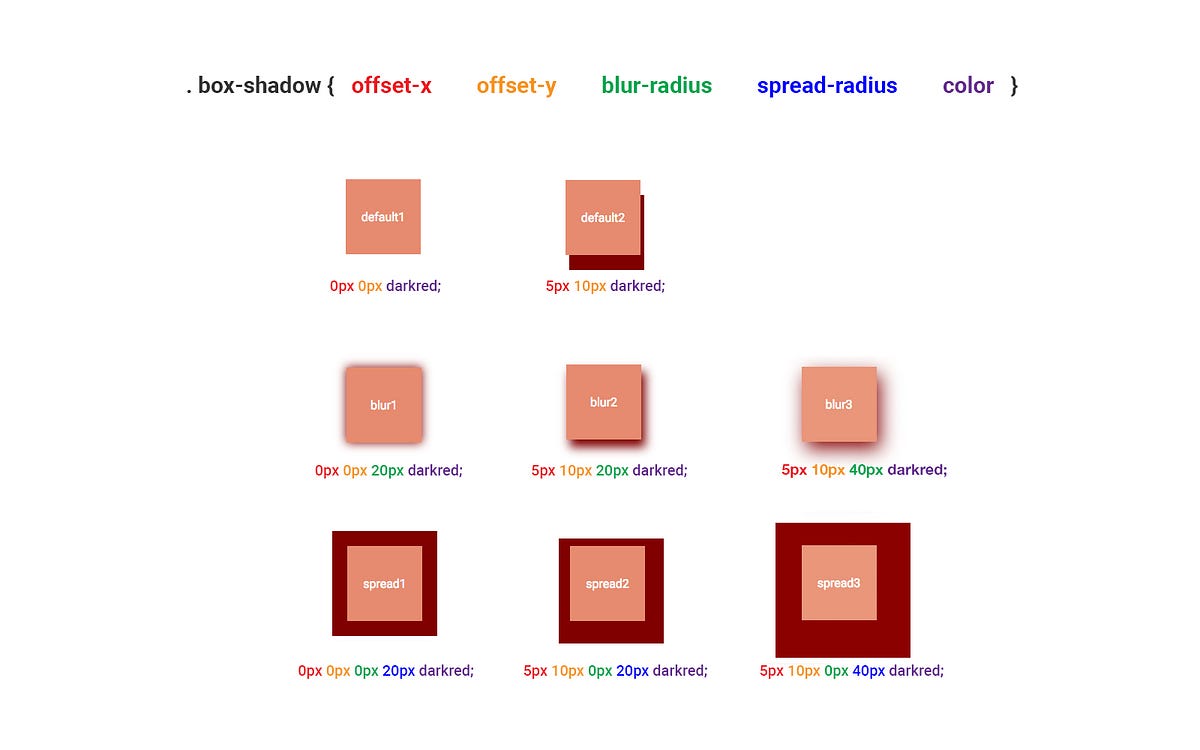
css - What's the use of spread-radius when we can increase the shadow size by the horizontal and vertical offsets? - Stack Overflow
![Re: [css3-background] box-shadow spread radius and rounded corners from Brad Kemper on 2010-04-28 (www-style@w3.org from April 2010) Re: [css3-background] box-shadow spread radius and rounded corners from Brad Kemper on 2010-04-28 (www-style@w3.org from April 2010)](http://www.bradclicks.com/cssplay/spread.png)


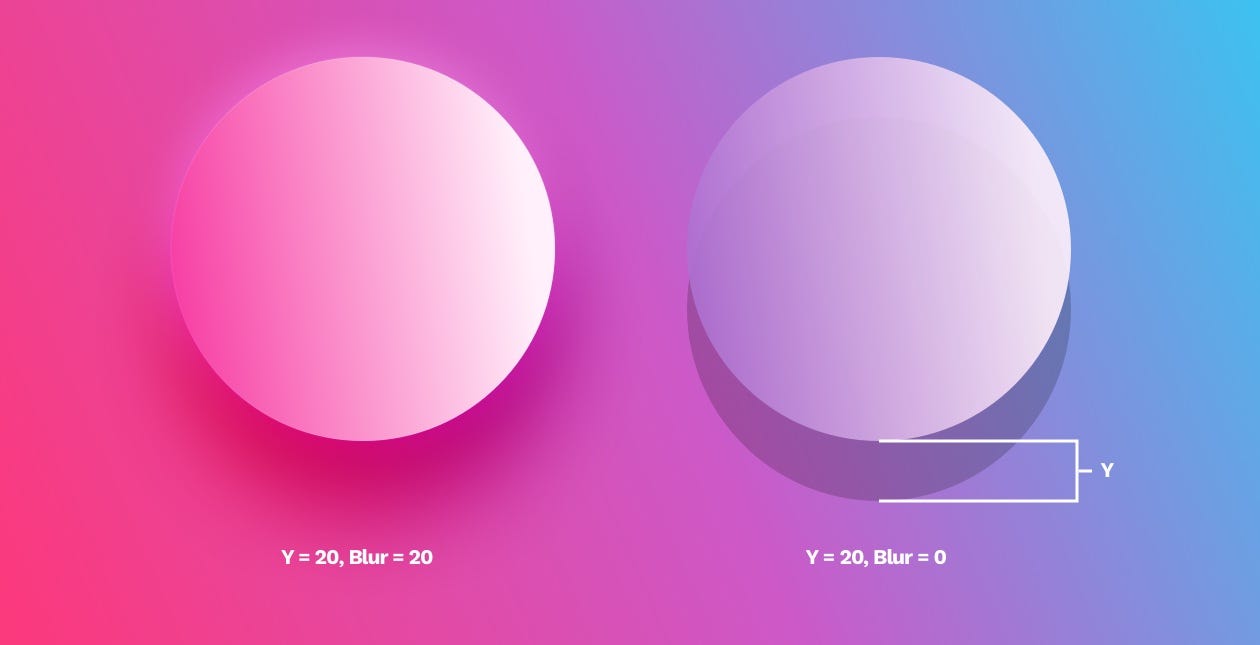
![Best Handpicked UI Shadows [Figma & CSS included] Best Handpicked UI Shadows [Figma & CSS included]](https://www.uidesign.tips/static/images/blog/top-ui-box-shadows/2-best-ui-box-shadows.jpg)