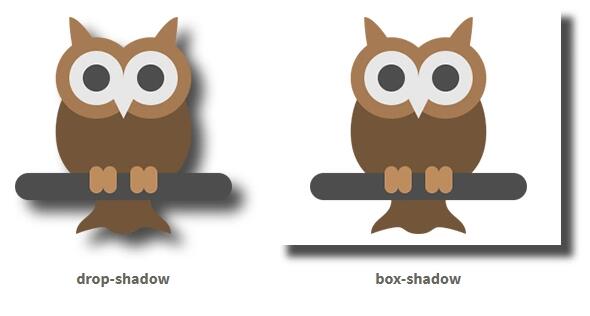
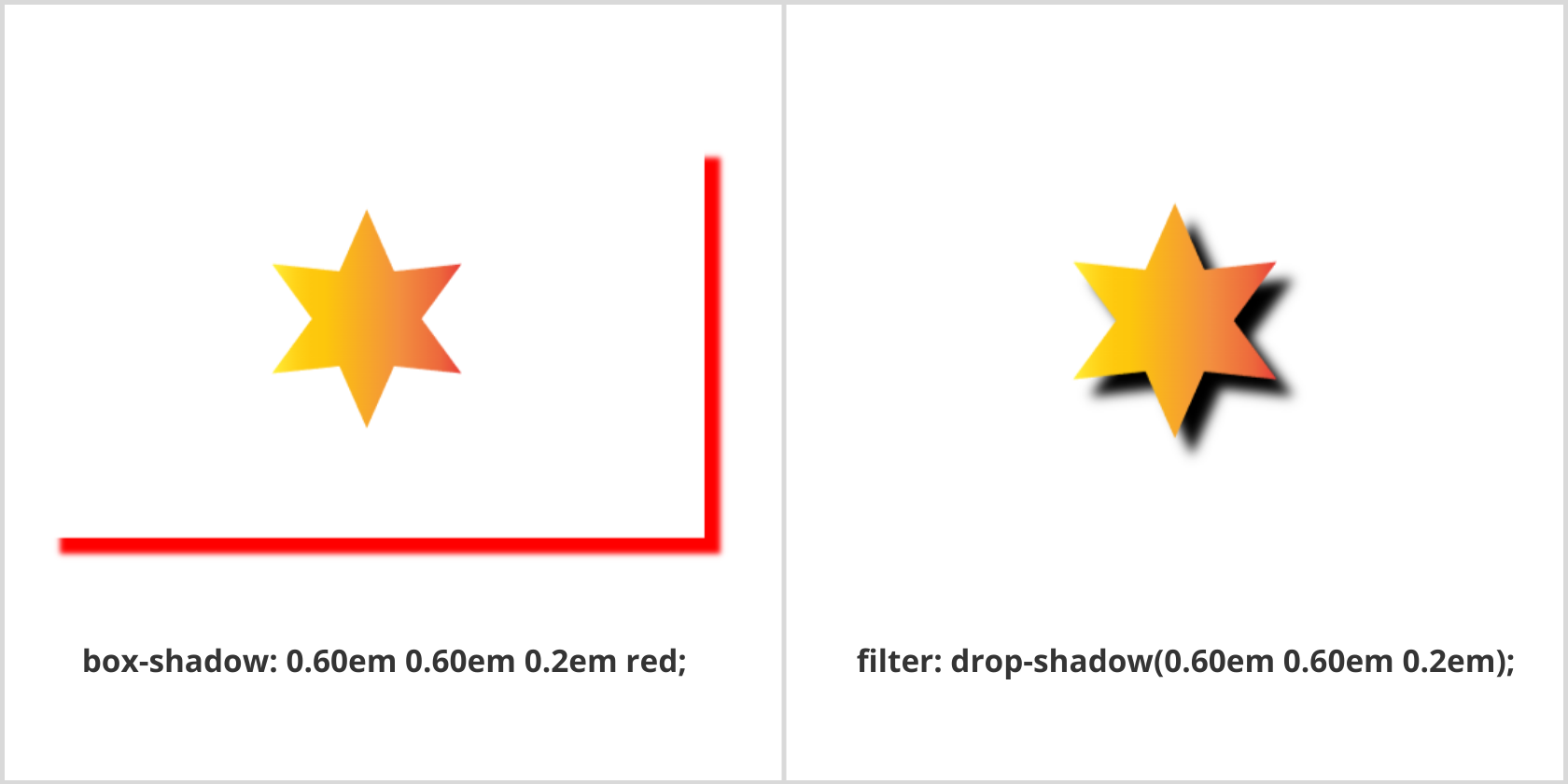
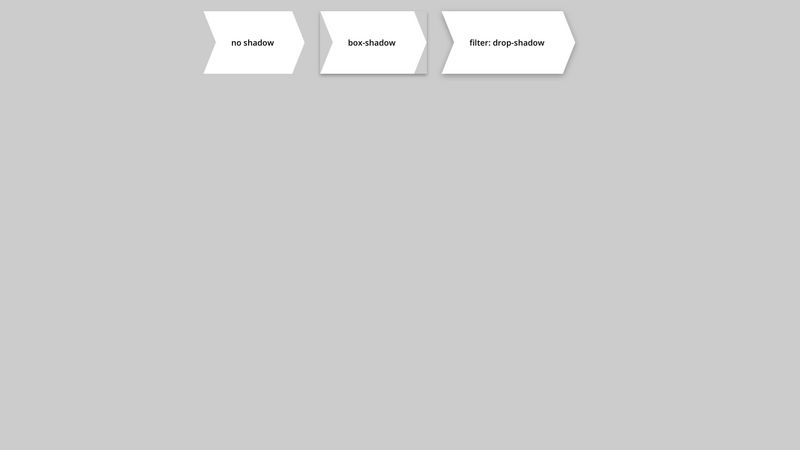
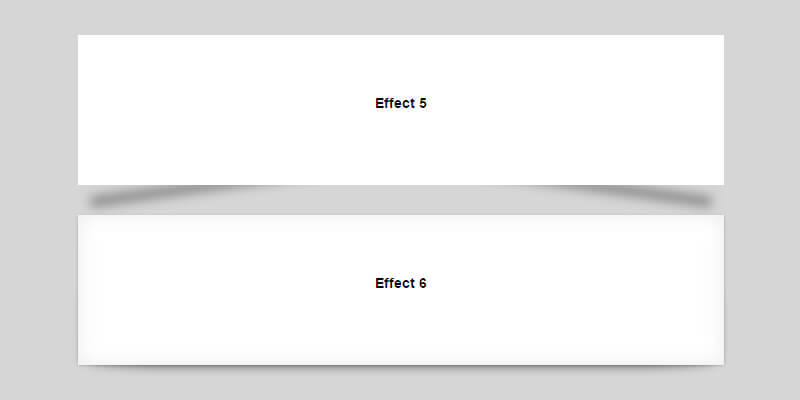
Explain CSS3 in detail filter:drop-shadow Difference and application of filter and box shadow | Develop Paper

How to Drop Shadow on PNG Image Using CSS3 filter:drop-shadow() and text- shadow() and box-shadow:() Filter Property - Coding Diksha